Posts
1499Following
138Followers
877I'm currently working on my second novel which is complete, but is in the edit stage. I wrote my first novel over 20 years ago but then didn't write much till now.
I post about #Coding, #Flutter, #Writing, #Movies and #TV. I'll also talk about #Technology, #Gadgets, #MachineLearning, #DeepLearning and a few other things as the fancy strikes ...
Lived in: 🇱🇰🇸🇦🇺🇸🇳🇿🇸🇬🇲🇾🇦🇪🇫🇷🇪🇸🇵🇹🇶🇦🇨🇦
Fahim Farook
f
I've been trying out ComfyUI and trying different image workflows, but haven’t been happy with the output till now … I finally have a workflow which produces images that I’m happy with 🙂
So here are my images for the day for the prompt: “rabbit astronauts on a arboreal world, colorful, highly detailed, cinematic, artstation”
Of course, dragging any of the images onto the ComfyUI interface should load the prompt and settings for you — provided the server is not stripping anything off of the images …
#StableDiffusion #GeneratedArt #ComfyUI
So here are my images for the day for the prompt: “rabbit astronauts on a arboreal world, colorful, highly detailed, cinematic, artstation”
Of course, dragging any of the images onto the ComfyUI interface should load the prompt and settings for you — provided the server is not stripping anything off of the images …
#StableDiffusion #GeneratedArt #ComfyUI
Fahim Farook
f
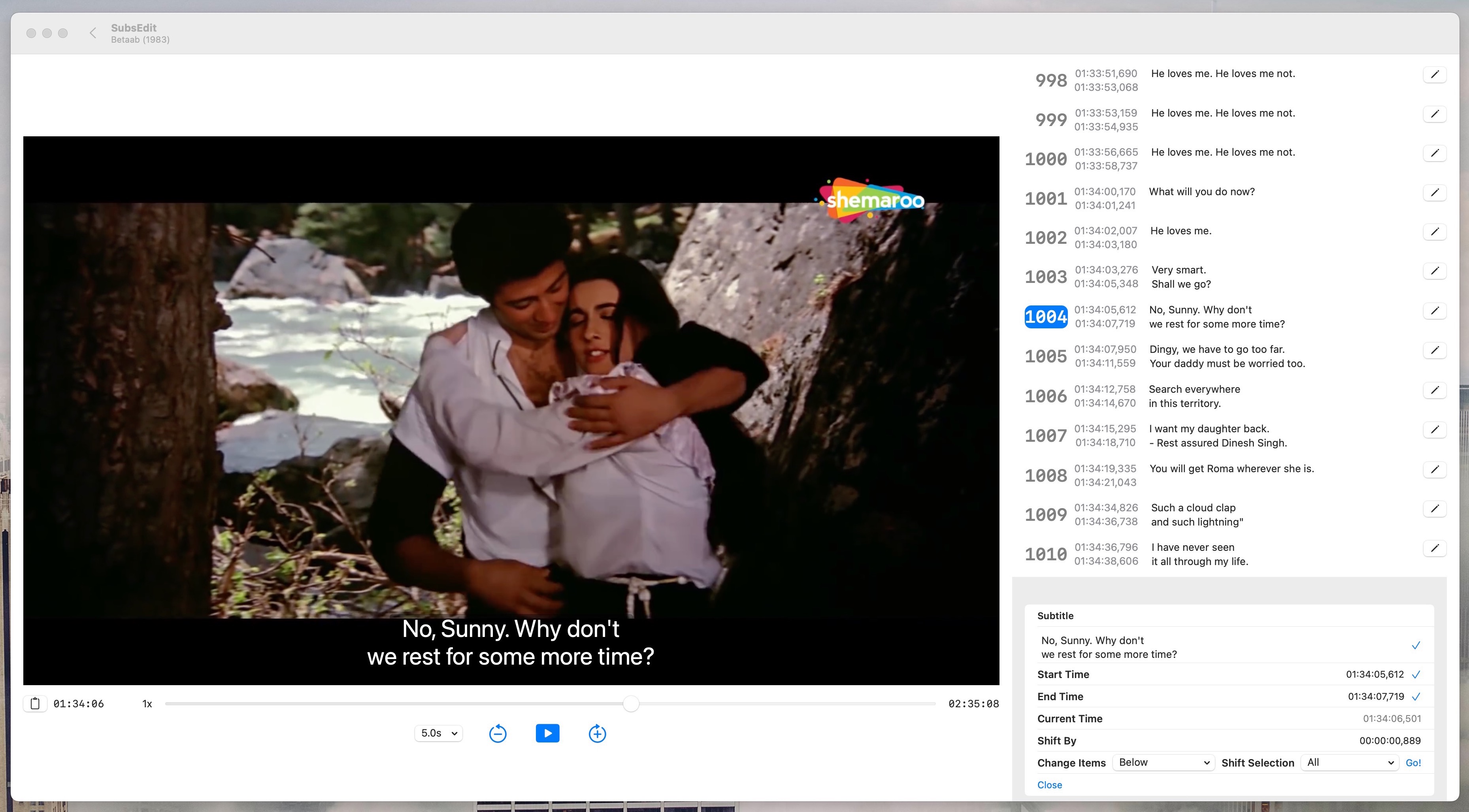
I have at least 3 - 4 subtitle editors installed on my machine. Each one of them does one particular bit well, but falls down on others …
For example, one will take a subtitle file which does not quite match the movie and re-arrange the subtitles by rearranging the time to somewhat match the movie. But if there’s an unexpected addition to the video (a left over ad for example) all the subtitle would be quite off. It doesn’t have an option to let me fix things block by block easily nor add missing subtitles to the file.
Another lets me add missing subtitles or edit subtitles easily, but often gets the timecode and/or subtitle number wrong and doesn’t let me modify easily.
In fact, some of the above editors mess up the original subtitle file so much, that it’s hard to use the subtitles afterwards at all 😛
I finally got fed up of this and decided to create my own subtitle editor which has the features that I want.
Started with somebody else’s abandoned initial work and was able to get something working fairly quickly. The original was meant to be simply a subtile editor — you could edit the text for the subtitles and that was it …
I wanted to fix subtitles or the timecodes, insert new subtitle lines, delete existing ones, or move lines around. And also, be able to see when there are issues with the original subtitle file.
I think I’ve managed to achieve all of that and for the first time ever, I was able to fix a full subtitle file for a movie without getting frustrated 🙂
So yeah, progress …
#Subtitles #Apple #SwiftUI #Catalyst #Coding #PersonalProjects
For example, one will take a subtitle file which does not quite match the movie and re-arrange the subtitles by rearranging the time to somewhat match the movie. But if there’s an unexpected addition to the video (a left over ad for example) all the subtitle would be quite off. It doesn’t have an option to let me fix things block by block easily nor add missing subtitles to the file.
Another lets me add missing subtitles or edit subtitles easily, but often gets the timecode and/or subtitle number wrong and doesn’t let me modify easily.
In fact, some of the above editors mess up the original subtitle file so much, that it’s hard to use the subtitles afterwards at all 😛
I finally got fed up of this and decided to create my own subtitle editor which has the features that I want.
Started with somebody else’s abandoned initial work and was able to get something working fairly quickly. The original was meant to be simply a subtile editor — you could edit the text for the subtitles and that was it …
I wanted to fix subtitles or the timecodes, insert new subtitle lines, delete existing ones, or move lines around. And also, be able to see when there are issues with the original subtitle file.
I think I’ve managed to achieve all of that and for the first time ever, I was able to fix a full subtitle file for a movie without getting frustrated 🙂
So yeah, progress …
#Subtitles #Apple #SwiftUI #Catalyst #Coding #PersonalProjects
Fahim Farook
f
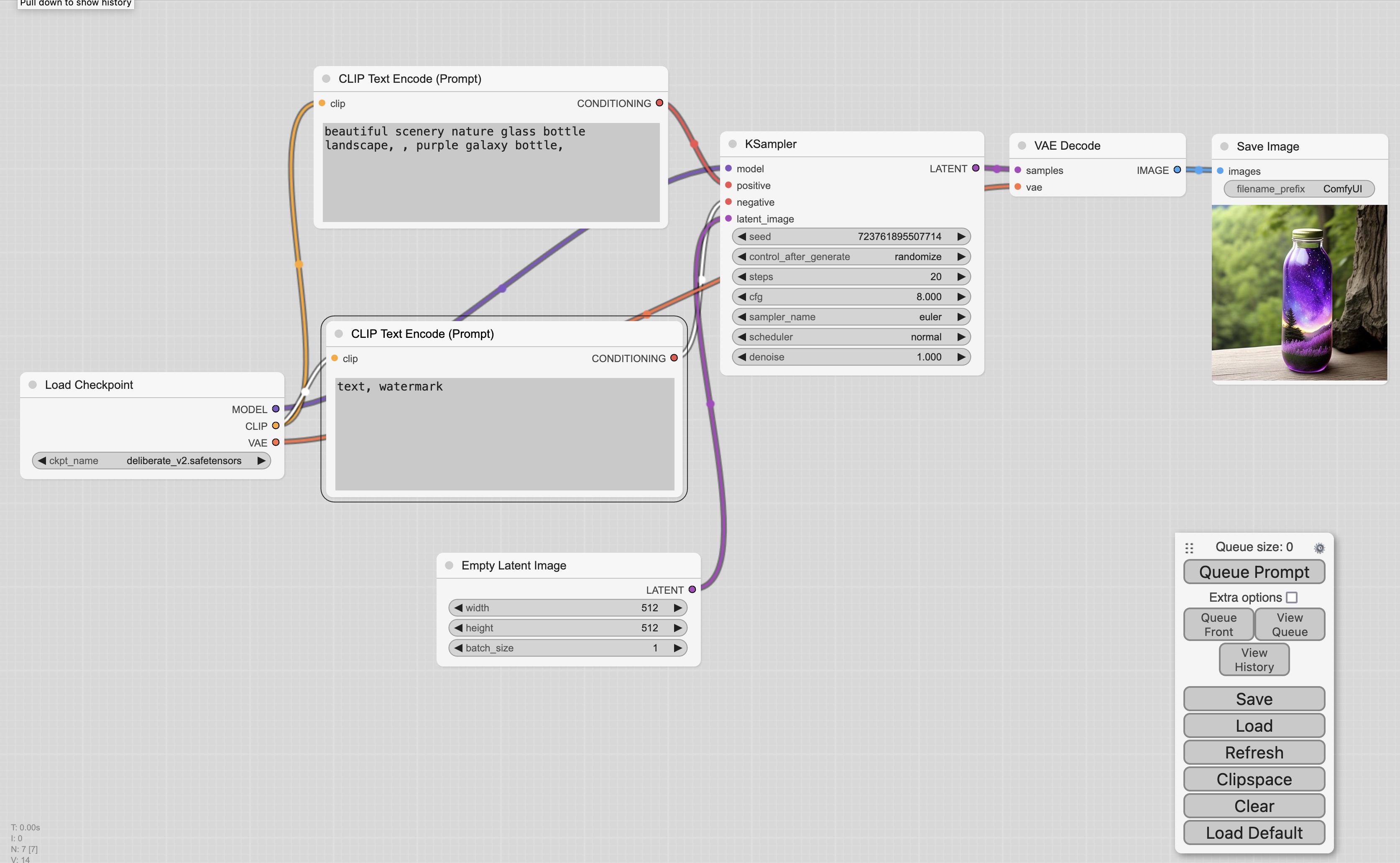
I've been seeing some stuff on Reddit about how difficult it is to work with ComfyUI (https://github.com/comfyanonymous/ComfyUI) and how it doesn’t work for a bunch of people ...
So I thought it must be even harder to get it working under macOS …
But about 10 minutes of work is all I needed to install it, run it, and get my first image generated. So not sure what the issue is, but it does look as if it works fine out of the box?
#ComfyUI #Python #ImageGeneration #StableDiffusion #maCOS #Ventura
So I thought it must be even harder to get it working under macOS …
But about 10 minutes of work is all I needed to install it, run it, and get my first image generated. So not sure what the issue is, but it does look as if it works fine out of the box?
#ComfyUI #Python #ImageGeneration #StableDiffusion #maCOS #Ventura
Fahim Farook
f
@davemark I believe the display name on device is “X” while the app name on the App Store is still “Twitter” 🙂 @mcelhearn
Fahim Farook
f
Edited 1 year ago
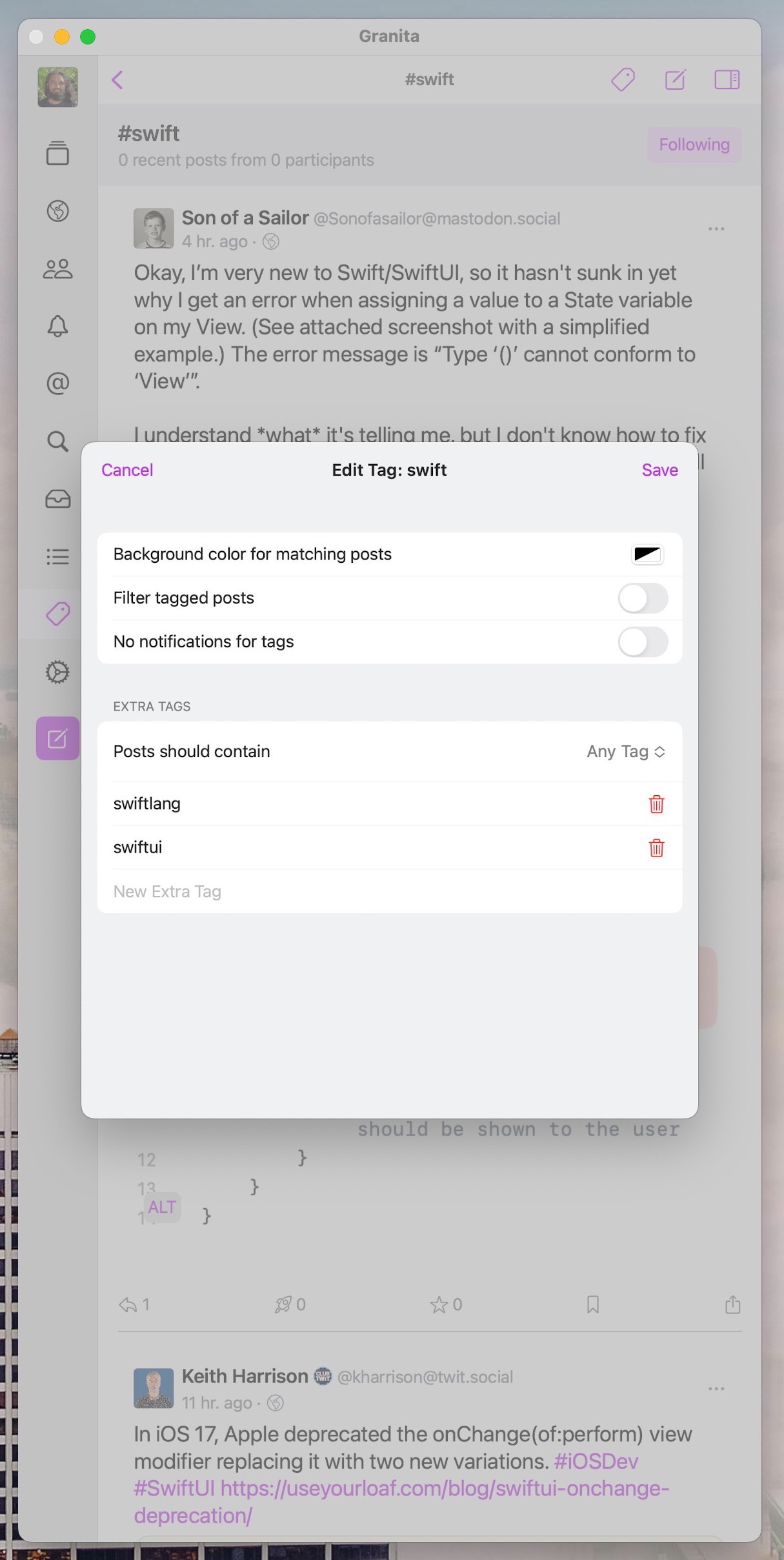
I’ve been following the discussion by @alexito4 about adding extra tags to a followed hashtag on Fedi clients generally (and @IceCubesApp specifically) with interest …
Since this is a feature that I’d wanted myself, I decided to go ahead and add it to my custom IceCubes fork with an additional change — the ability to specify how the extra tags are used for selecting posts …
This should reduce my main timeline clutter quite a bit — with an additional change, of course. Currently, followed tags appear in the main timeline and I’ve added filtering to remove them.
But I realized with this change that I don’t have to follow hashtags at all — I was simply doing that as a backup mechanism so that I can have all followed hashtags saved on the server so that when I switch clients, I don’t have to set up hashtags all over again.
However, if I add saving my local client config to iCloud, I might have a much better system here … Hmm ….
#FediClients #Swift #SwiftUI #Coding #Hashtags
Since this is a feature that I’d wanted myself, I decided to go ahead and add it to my custom IceCubes fork with an additional change — the ability to specify how the extra tags are used for selecting posts …
This should reduce my main timeline clutter quite a bit — with an additional change, of course. Currently, followed tags appear in the main timeline and I’ve added filtering to remove them.
But I realized with this change that I don’t have to follow hashtags at all — I was simply doing that as a backup mechanism so that I can have all followed hashtags saved on the server so that when I switch clients, I don’t have to set up hashtags all over again.
However, if I add saving my local client config to iCloud, I might have a much better system here … Hmm ….
#FediClients #Swift #SwiftUI #Coding #Hashtags
Fahim Farook
f
Edited 1 year ago
Anybody know a fix for sheets on Catalyst not taking up the entire height of the app window (or even more of the height than it currently does)?
`presentationDetents` would seem to have been the solution if they worked with Catalyst but they don’t.
I’ve checked a bunch of Googled articles and gone through the docs but don’t see a way to change the sheet size in Catalyst. So wondering if somebody else has already figured it out?
#Swift #SwiftUI #macOS #Catalyst #Sheets
`presentationDetents` would seem to have been the solution if they worked with Catalyst but they don’t.
I’ve checked a bunch of Googled articles and gone through the docs but don’t see a way to change the sheet size in Catalyst. So wondering if somebody else has already figured it out?
#Swift #SwiftUI #macOS #Catalyst #Sheets
Fahim Farook
f
My custom Fedi client is coming along pretty nicely if I do say so myself ...
Works on macOS/iOS, supports Akkoma (and possibly Pleroma) fully, has custom colours for lists/hashtags, allows custom filtering and so on.
I’ve been working on it on and off for a while now but wasn’t really sure whether I wanted to continue using it or not. But the latest round of changes, and the ones I have in mind, kind of make me think that I’ll probably stick with it at least for a few more months 😛
#FediClient #macOS #iOS #Swift #SwiftUI
Works on macOS/iOS, supports Akkoma (and possibly Pleroma) fully, has custom colours for lists/hashtags, allows custom filtering and so on.
I’ve been working on it on and off for a while now but wasn’t really sure whether I wanted to continue using it or not. But the latest round of changes, and the ones I have in mind, kind of make me think that I’ll probably stick with it at least for a few more months 😛
#FediClient #macOS #iOS #Swift #SwiftUI
Fahim Farook
f
I thought Threads wasn't going to be available till at least 12 hours from now?
I’m already in. Here are the good points:
1. I’ve found people I know already since I follow them on Instagram.
2. I get to use my Instagram handle. Don’t have to fight over handles 😛
3. I immediately found somebody that I didn’t follow on Instagram, but was interested in following due to their YouTube videos. So discoverability (on a very quick scan) seems to be good.
4. I like their image gallery — the only app (I know of) which doesn’t ape Twitter and do that weird 1/2/3/4 grid. Threads just gives a scrolling gallery. Much nicer.
Haven’t used it enough to have any other impressions. But I do miss not being able to use it from my desktop since I’m not that heavy a mobile user ….
#Threads #FirstImpressions #TwitterReplacements
I’m already in. Here are the good points:
1. I’ve found people I know already since I follow them on Instagram.
2. I get to use my Instagram handle. Don’t have to fight over handles 😛
3. I immediately found somebody that I didn’t follow on Instagram, but was interested in following due to their YouTube videos. So discoverability (on a very quick scan) seems to be good.
4. I like their image gallery — the only app (I know of) which doesn’t ape Twitter and do that weird 1/2/3/4 grid. Threads just gives a scrolling gallery. Much nicer.
Haven’t used it enough to have any other impressions. But I do miss not being able to use it from my desktop since I’m not that heavy a mobile user ….
#Threads #FirstImpressions #TwitterReplacements
Fahim Farook
f
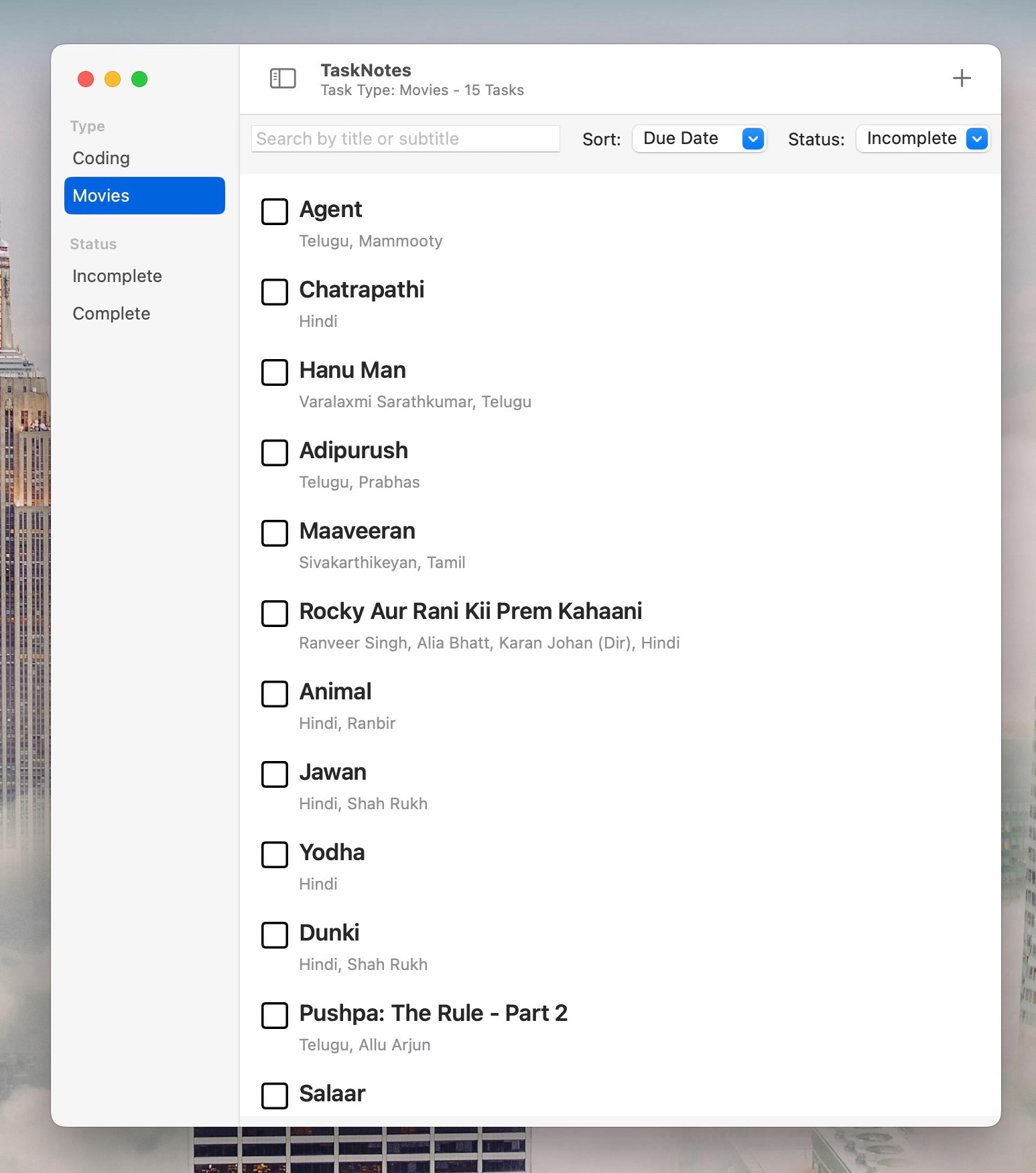
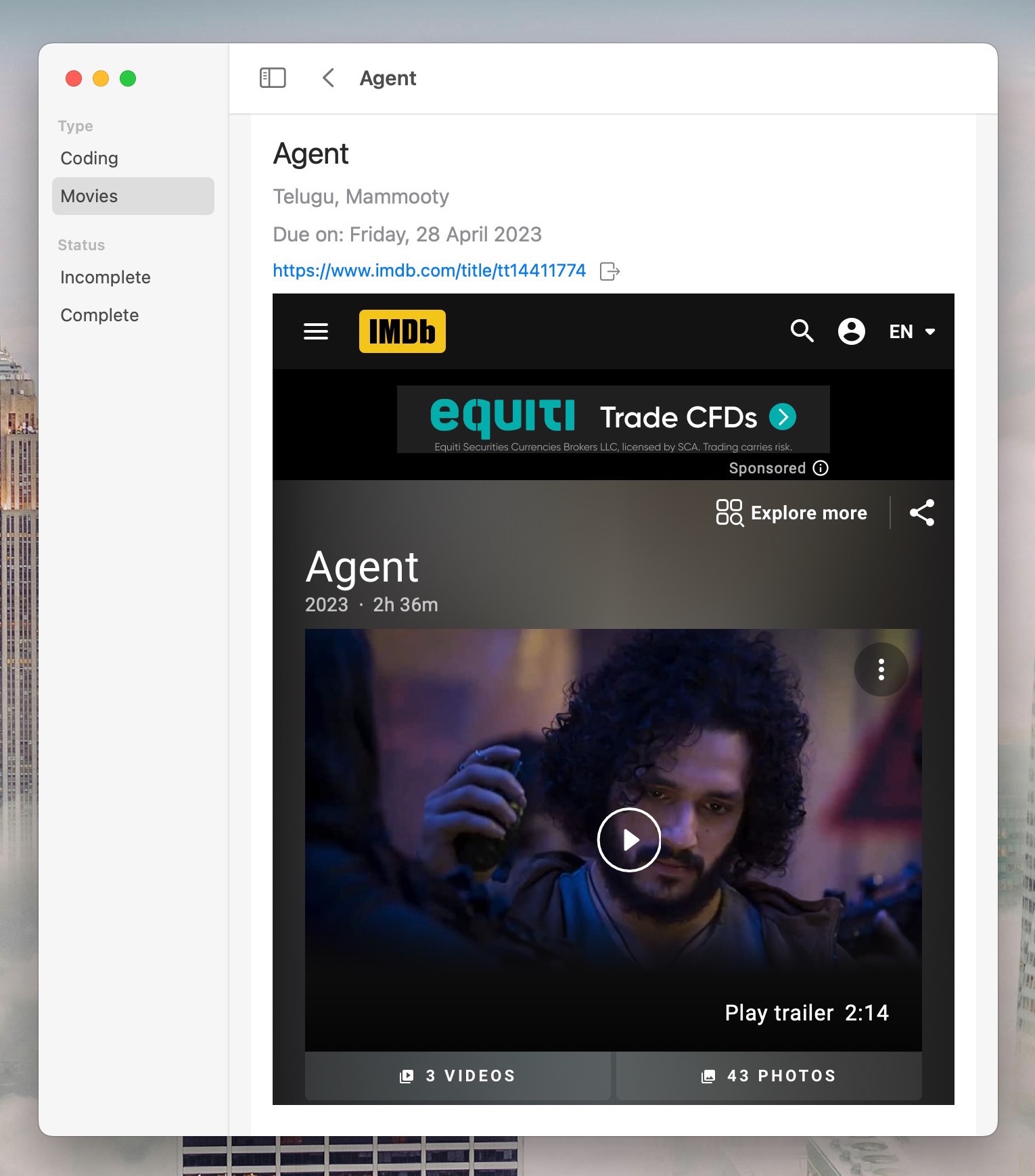
When I was younger, I would watch a movie trailer and remember all the details of the movie enough to remember to watch the movie months later when it came out. Now, if I can even remember some details from a trailer a week later, it is an achievement 😛
So, I decided to create a ToDo app which would remember stuff for me — movies, books, TV shows etc. and allow me to add a link to a site with details (such as IMDB) so that I can read about the movie in the app itself instead of going searching online.
This actually works pretty well for me in terms of remembering to catch up on a movie when it came out — especially after I added a release date to the list 🙂
But then, I realized that I can use the same app for coding tasks too. Sure, I guess it should have been obvious, but I already had a separate app for jotting down coding tasks …
Now, my app is morphing again as I look at ways to make the coding tasks side of things work with my regular flow.
Would it have been better to keep this as two separate apps?
But then I’d have to split development time between the two apps. This way, I can do all the dev work in one project.
However, the app might become “heavier” trying to accommodate two separate types of data/workflows …
Decisions, decisions 😛
#Coding #Swift #SwiftUI #iOS #macOS #Tasks #DesignDecisions
So, I decided to create a ToDo app which would remember stuff for me — movies, books, TV shows etc. and allow me to add a link to a site with details (such as IMDB) so that I can read about the movie in the app itself instead of going searching online.
This actually works pretty well for me in terms of remembering to catch up on a movie when it came out — especially after I added a release date to the list 🙂
But then, I realized that I can use the same app for coding tasks too. Sure, I guess it should have been obvious, but I already had a separate app for jotting down coding tasks …
Now, my app is morphing again as I look at ways to make the coding tasks side of things work with my regular flow.
Would it have been better to keep this as two separate apps?
But then I’d have to split development time between the two apps. This way, I can do all the dev work in one project.
However, the app might become “heavier” trying to accommodate two separate types of data/workflows …
Decisions, decisions 😛
#Coding #Swift #SwiftUI #iOS #macOS #Tasks #DesignDecisions
Fahim Farook
f
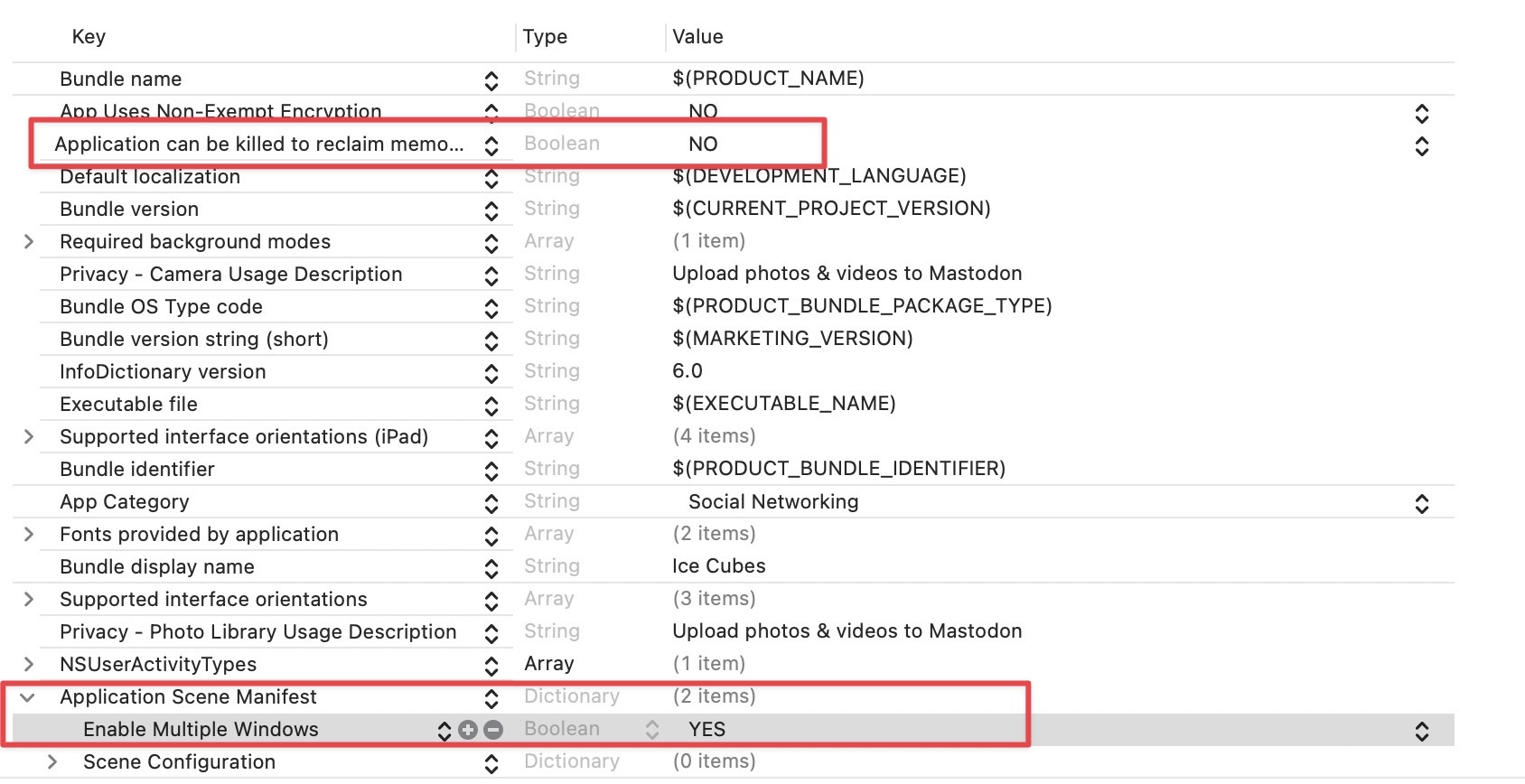
One thing that's often annoyed me about Mac Catalyst apps is that when you close the app (via the Close butotn on the top left of the window) the app terminates instead of minimising to the dock.
This behaviour can be changed with two Info.plist changes:
Application Scene Manifest > Enable Multiple Windows - YES
Application can be killed to reclaim memory - NO
#Xcode #Catalyst #Coding #Fixes
This behaviour can be changed with two Info.plist changes:
Application Scene Manifest > Enable Multiple Windows - YES
Application can be killed to reclaim memory - NO
#Xcode #Catalyst #Coding #Fixes
Fahim Farook
f
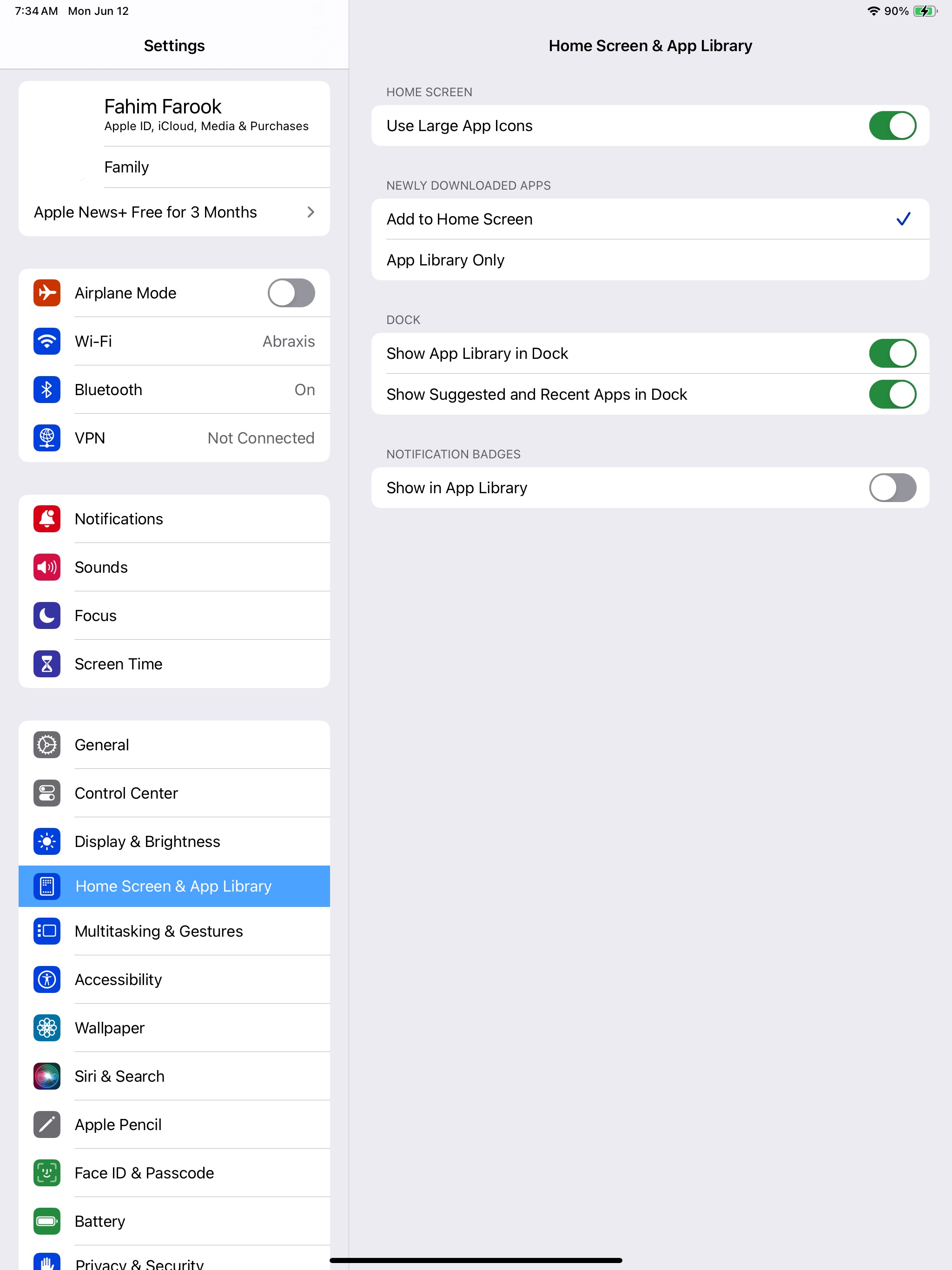
Installed iPadOS 17 on my iPad and thought that I discovered a new setting “Use Large App Icons” only to realize that it’s there on iOS 16 too 😛
For some reason, I never noticed this setting. But it’s rather useful when you’re as old as me and icons aren’t that easy to see. So, just mentioning in case there are others who didn’t know about this setting.
The Settings app section is different in iOS 16 — I believe it’s called “Home Screen & Multitasking” instead of “Home Screen & App Library” but the setting is the same.
#iPadOS17 #Apple #iPadOSBeta #LargeIcons
Screenshot of the “Home Screen …
For some reason, I never noticed this setting. But it’s rather useful when you’re as old as me and icons aren’t that easy to see. So, just mentioning in case there are others who didn’t know about this setting.
The Settings app section is different in iOS 16 — I believe it’s called “Home Screen & Multitasking” instead of “Home Screen & App Library” but the setting is the same.
#iPadOS17 #Apple #iPadOSBeta #LargeIcons
Screenshot of the “Home Screen …
Fahim Farook
f
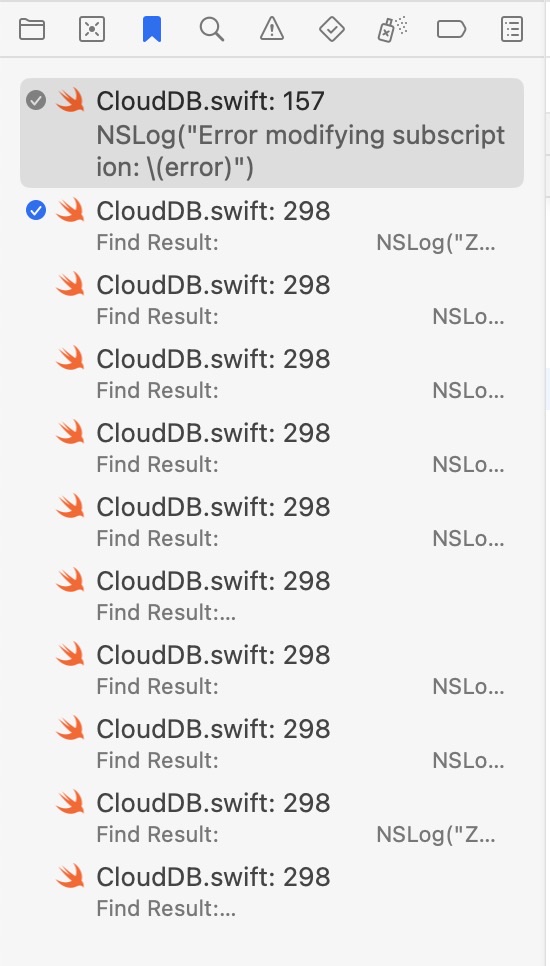
One more cool Xcode 15 beta feature — well, at least “cool” for me since I love ticking things off a list 😛
You can bookmark things in your Xcode project and then mark them off one by one as done. Saves me having to put down all the stuff I want to fix in a separate file 😀
#WWDC #Apple #Xcode15Beta #Bookmarks
A screenshot of the Xcode 15 be…
You can bookmark things in your Xcode project and then mark them off one by one as done. Saves me having to put down all the stuff I want to fix in a separate file 😀
#WWDC #Apple #Xcode15Beta #Bookmarks
A screenshot of the Xcode 15 be…
Fahim Farook
f
Edited 1 year ago
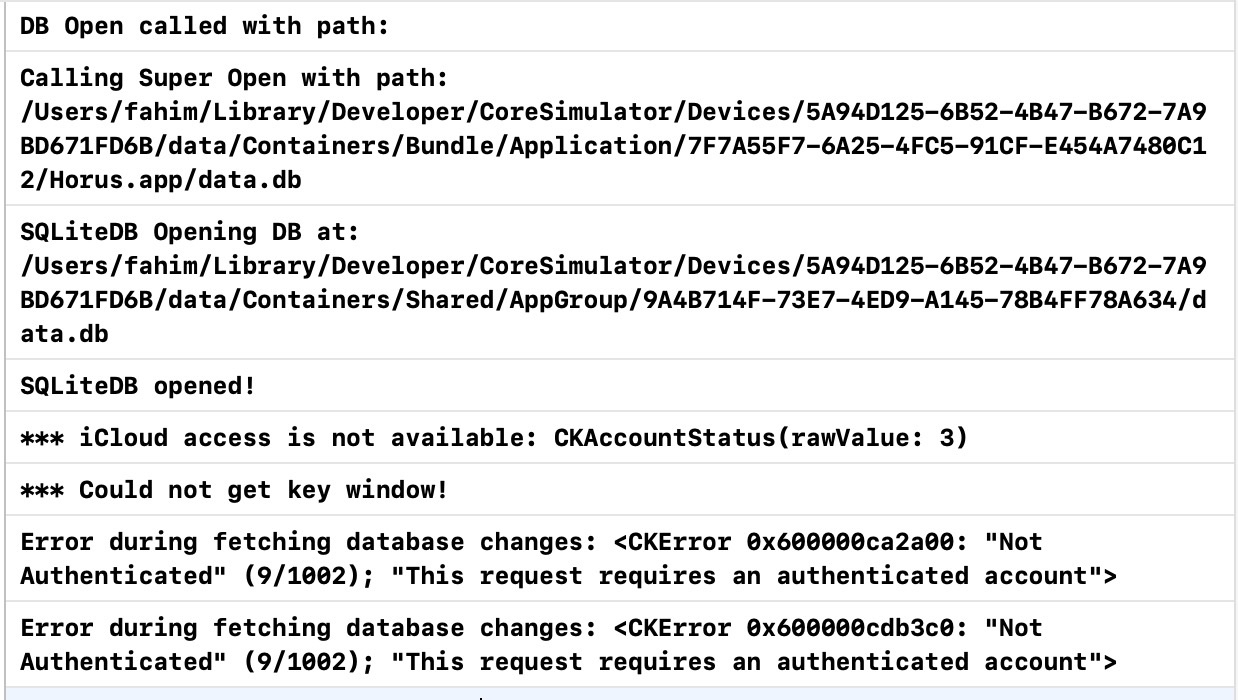
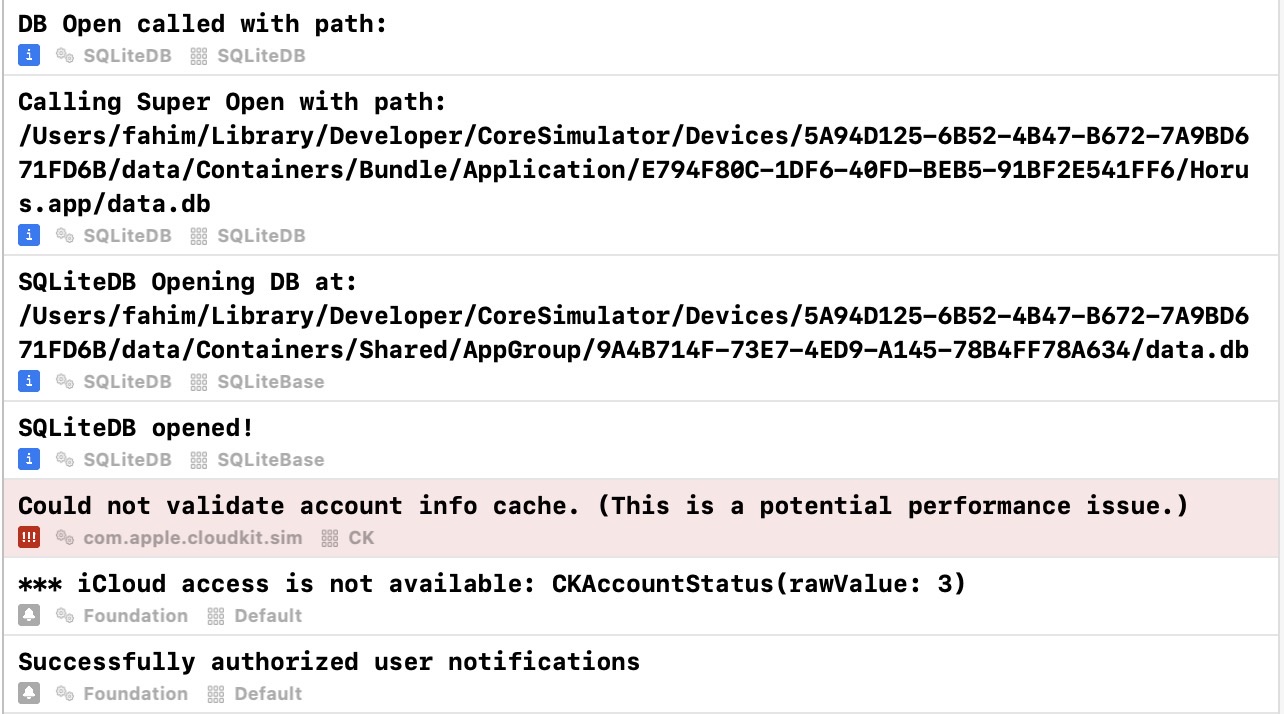
So, I mentioned Xcode 15 beta console logging in my previous post …
With just NSLog statements (and without extra metadata options turned on) the console looks like the first screenshot.
But if you switch to unified logging (so that you can specify the type, subsystem, and category) for each log message, and then turn on the relevant metadata options in the Xcode 15 console, then the console logs look like the second screenshot 🙂
So much better, right? And it’s so much easier to filter too! I think, I’m going to find it hard to go back to Xcode 14.x now … 😛
#Apple #WWDC2023 #Xcode15Beta #Console #Logging
Bare console logs from Xcode 15…
Xcode 15 beta console logs for …
With just NSLog statements (and without extra metadata options turned on) the console looks like the first screenshot.
But if you switch to unified logging (so that you can specify the type, subsystem, and category) for each log message, and then turn on the relevant metadata options in the Xcode 15 console, then the console logs look like the second screenshot 🙂
So much better, right? And it’s so much easier to filter too! I think, I’m going to find it hard to go back to Xcode 14.x now … 😛
#Apple #WWDC2023 #Xcode15Beta #Console #Logging
Bare console logs from Xcode 15…
Xcode 15 beta console logs for …
Fahim Farook
f
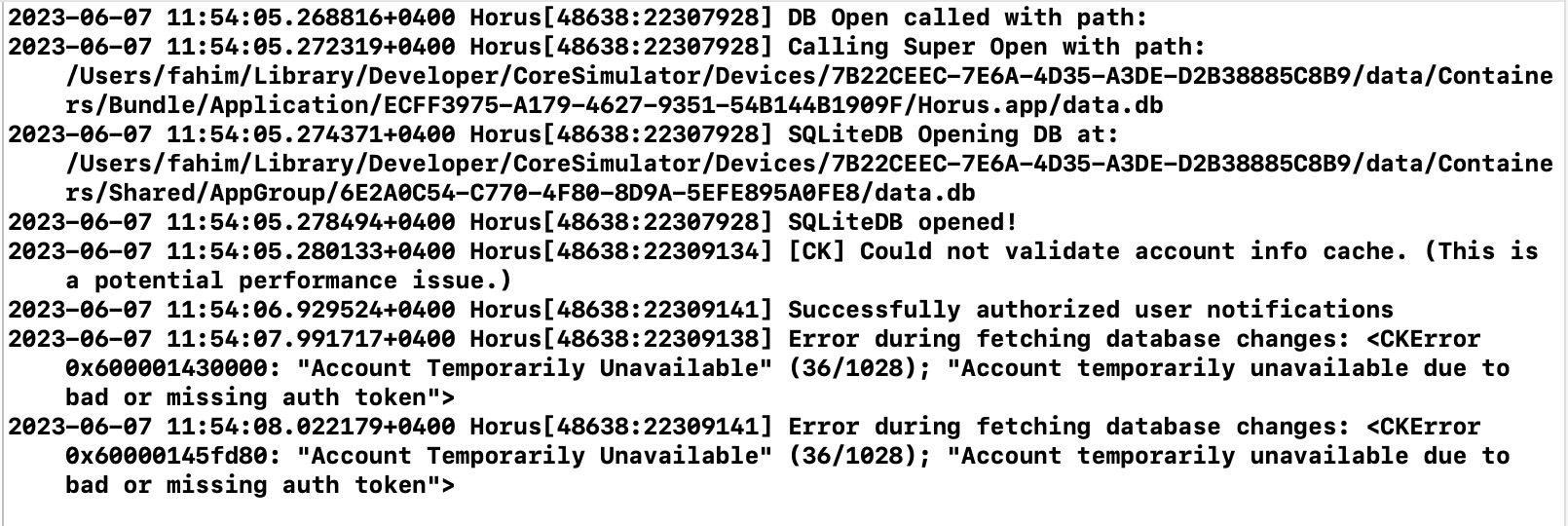
I want to start using Xcode 15 beta right now just for the console logging 😀
I was using NSLog (for the metadata) but had not moved on to using full-on logging because there didn’t seem to be a huge advantage (till now) with regards to how I used the Xcode console … that was until now 😛
The first screenshot shows console logs from Xcode 14.x for one of my projects.
The second screenshot shows console logs from Xcode 15 beta for the same project with no changes.
So much cleaner and easier to read, right?
But it doesn’t stop there! If you actually use the unified logging system instead of NSLog and tag your log messages with the type of log message, the subsystem and category, the console logging gets even more useful — and a lot more easier to filter.
I’ll post about that in another post once I’ve updated my project …
#Apple #WWDC2023 #Xcode15Beta #Logging #Console
Console logs in Xcode 14.x for …
Console logs in Xcode 15.x for …
I was using NSLog (for the metadata) but had not moved on to using full-on logging because there didn’t seem to be a huge advantage (till now) with regards to how I used the Xcode console … that was until now 😛
The first screenshot shows console logs from Xcode 14.x for one of my projects.
The second screenshot shows console logs from Xcode 15 beta for the same project with no changes.
So much cleaner and easier to read, right?
But it doesn’t stop there! If you actually use the unified logging system instead of NSLog and tag your log messages with the type of log message, the subsystem and category, the console logging gets even more useful — and a lot more easier to filter.
I’ll post about that in another post once I’ve updated my project …
#Apple #WWDC2023 #Xcode15Beta #Logging #Console
Console logs in Xcode 14.x for …
Console logs in Xcode 15.x for …
Fahim Farook
f
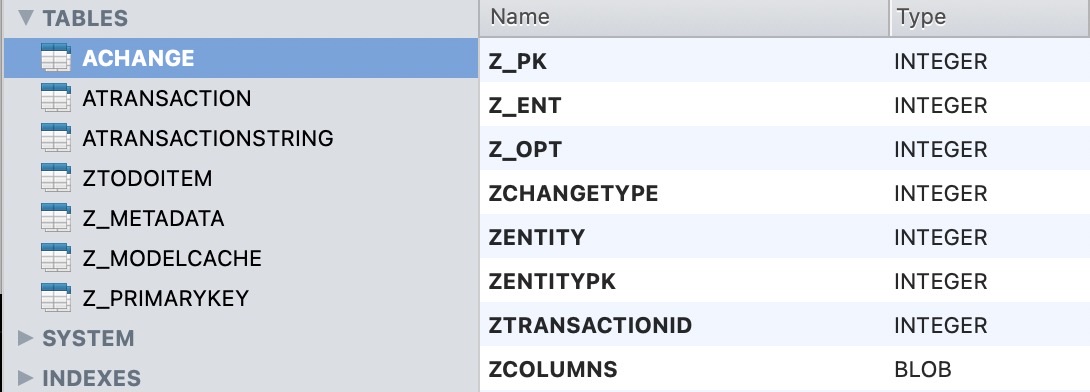
I was curious as to what the underlying data format for SwiftData was …
Apparently, I missed this during the keynote (or I did hear it but didn’t pay enough attention) but it appears that SwiftData uses Core Data (or something pretty similar to Core Data) under the hood.
The screenshot shows the DB used by a sample SwiftData app and the file is simply an SQLite DB. And on a cursory inspection, the data structures look pretty similar to how Core Data stores data 🙂
Of course, I don’t use Core Data much, so I can’t be absolutely sure, but I do have to wonder how it would work if you had a Core Data-based app and simply wanted to switch over to SwiftData? Is there a way to use the existing data without any migration at all?
Interesting to consider …
At least one thing I know of for sure is that there’s an easy way to view/modify SwiftData persisted data since the underlying database is SQLite 🙂
#Apple #WWDC2023 #SwiftData #DataPersistence
Screenshot of an SQLite databas…
Apparently, I missed this during the keynote (or I did hear it but didn’t pay enough attention) but it appears that SwiftData uses Core Data (or something pretty similar to Core Data) under the hood.
The screenshot shows the DB used by a sample SwiftData app and the file is simply an SQLite DB. And on a cursory inspection, the data structures look pretty similar to how Core Data stores data 🙂
Of course, I don’t use Core Data much, so I can’t be absolutely sure, but I do have to wonder how it would work if you had a Core Data-based app and simply wanted to switch over to SwiftData? Is there a way to use the existing data without any migration at all?
Interesting to consider …
At least one thing I know of for sure is that there’s an easy way to view/modify SwiftData persisted data since the underlying database is SQLite 🙂
#Apple #WWDC2023 #SwiftData #DataPersistence
Screenshot of an SQLite databas…
Fahim Farook
f
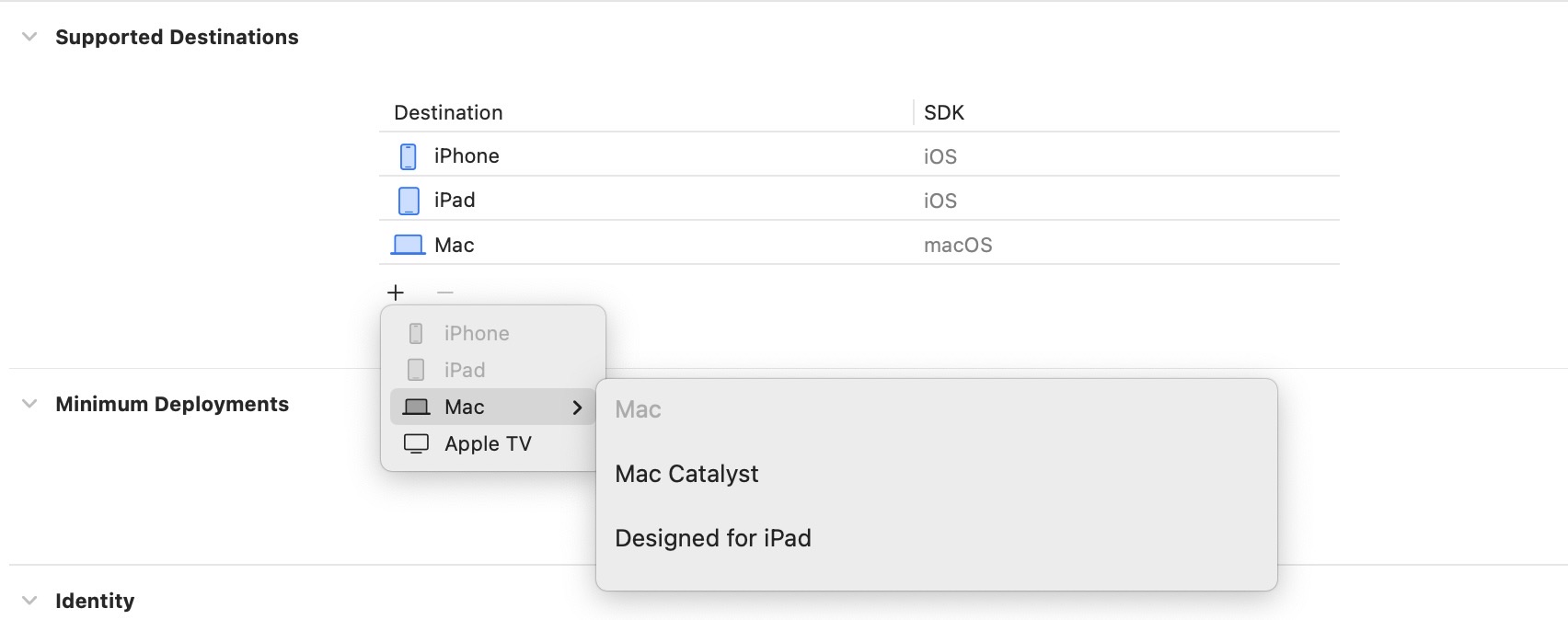
Since the VisionOS SDK will not be released till later, I didn’t expect this to be there, but I was still curious 😛
Looks as if there is no option to add a Vision Pro destination for an Xcode 15 beta project yet …
#Apple #XcodeBeta #WWDC2023
Screenshot showing all the opti…
Looks as if there is no option to add a Vision Pro destination for an Xcode 15 beta project yet …
#Apple #XcodeBeta #WWDC2023
Screenshot showing all the opti…
Fahim Farook
f
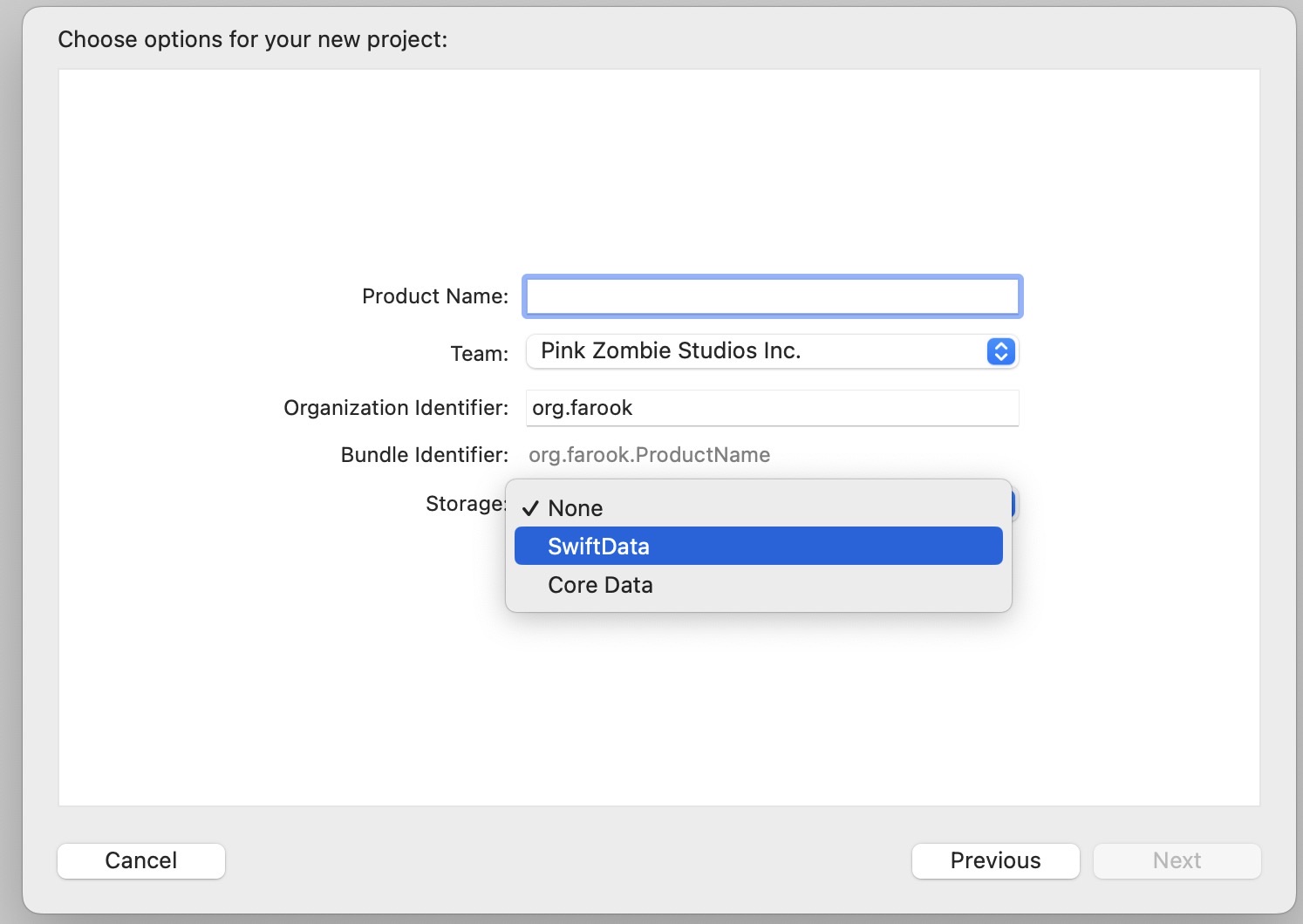
In Xcode 15 beta, when you create a new project, you now can select storage options and can switch between SwiftData and Core Data 🙂
#Apple #WWDC2023 #SwiftData #Beta
New project options dialog in X…
#Apple #WWDC2023 #SwiftData #Beta
New project options dialog in X…
Fahim Farook
f
I tried to explain the issues I was having with the current SwiftUI navigation options yesterday, but I don’t think I did a good job 🙂 So here’s a second stab at it …
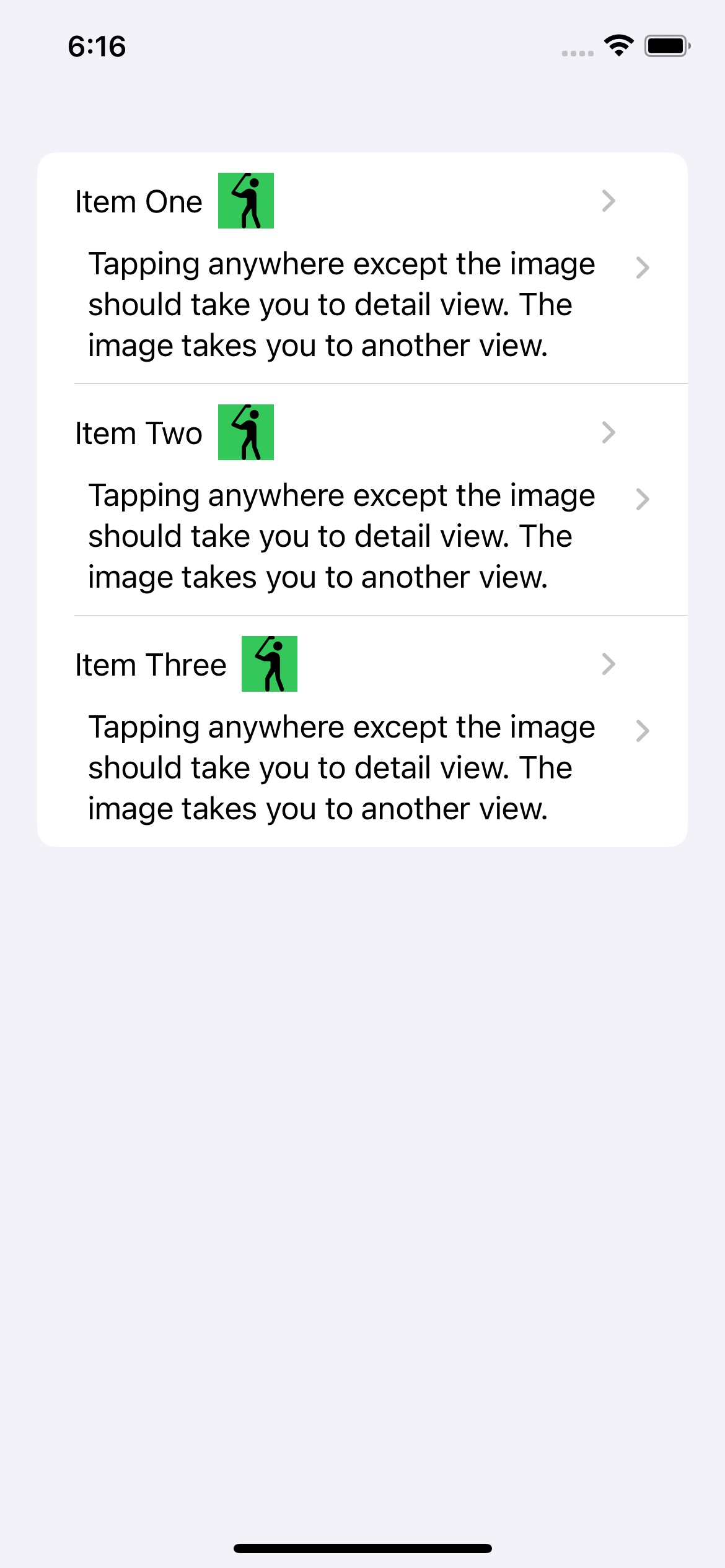
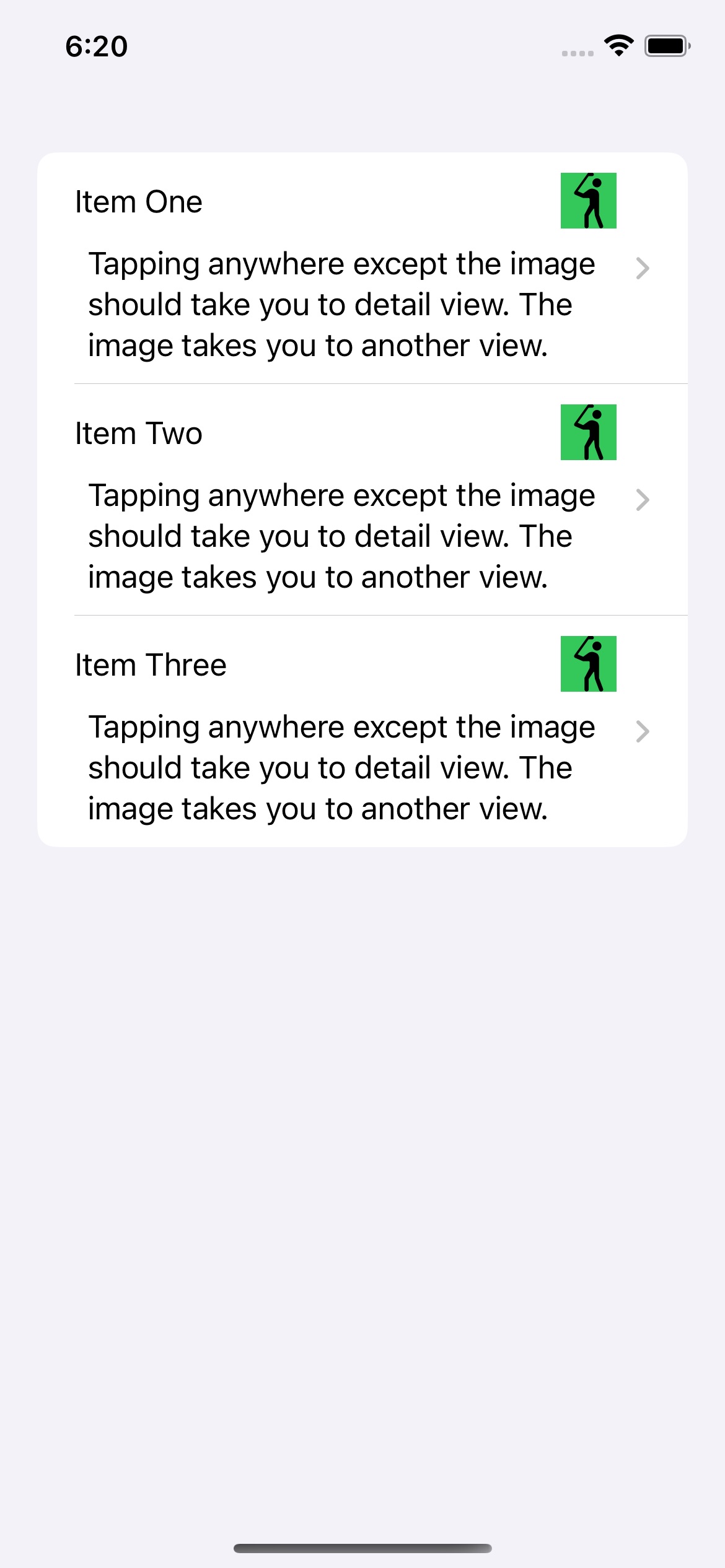
Basically, my understanding is that the only out-of-the-box way to show new views is to either use a NavigationLink or a sheet. I had a List where I wanted the user clicking on the list cell to take them to one view and the user clicking on a button within the list view to take them to another view. (See screenshot #1). This was fairly easy to do in UIKit.
But when I use NavigationLinks for both items, they automatically add these disclosure indicators and doubles them for two NavigationLinks (yes, I know you can hide them with some jugglery, but you shouldn’t need to do that). Worse still, you still get taken to only one view no matter where you click 😛
Fine, so two NavigationLinks in the same cell won’t work. So let’s try making one of them (the button) show a sheet instead. That should work, right?
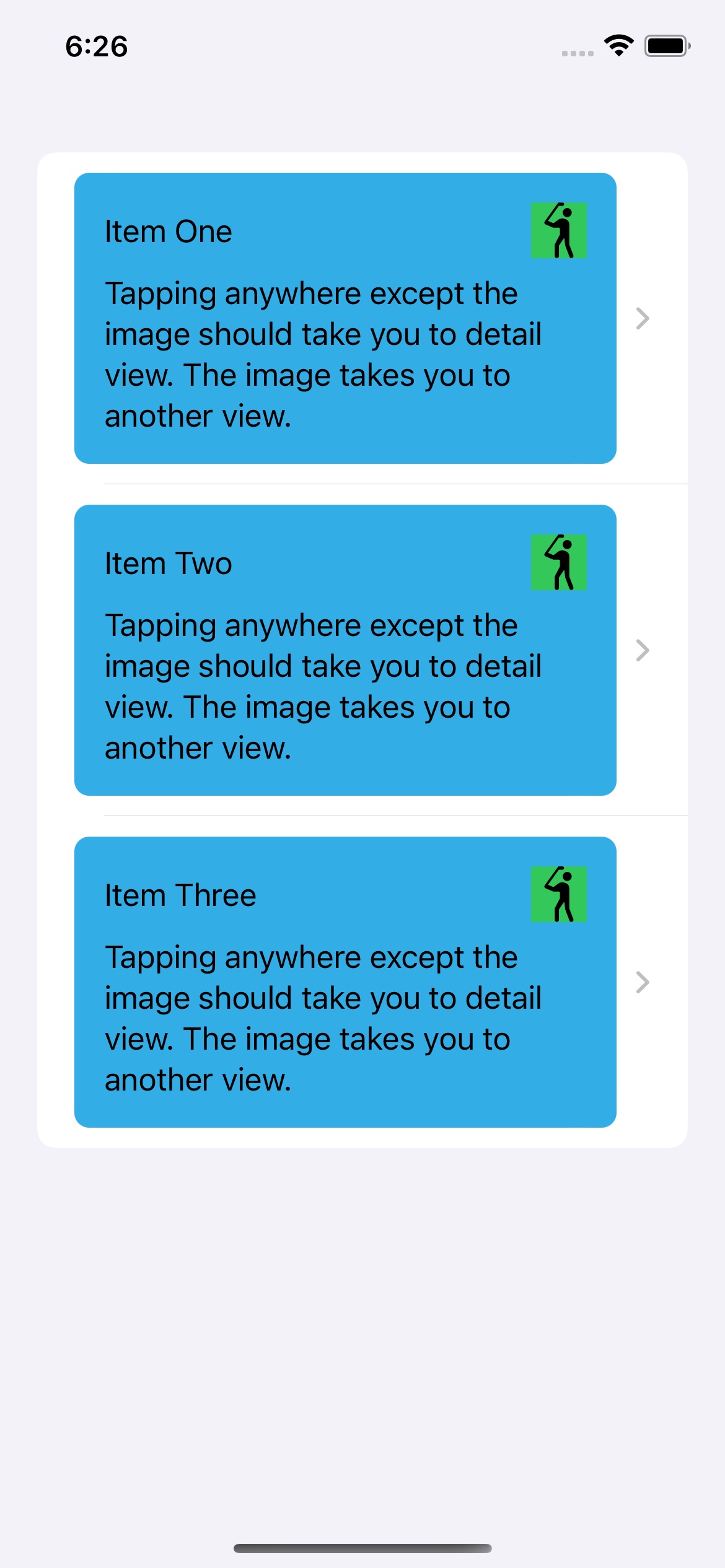
And this does indeed work. (See screenshot #2).
So all is well? Well kinda … First, I shouldn’t need to show a sheet when I don’t want to. If I want to push a new view in, then I should be able to do so, right?
But leaving that quibble aside, let’s say I want my cell to have a distinctive look. Like in screenshot #3. But now I have the disclosure indicator outside my content cell. And that really doesn’t look good to me …
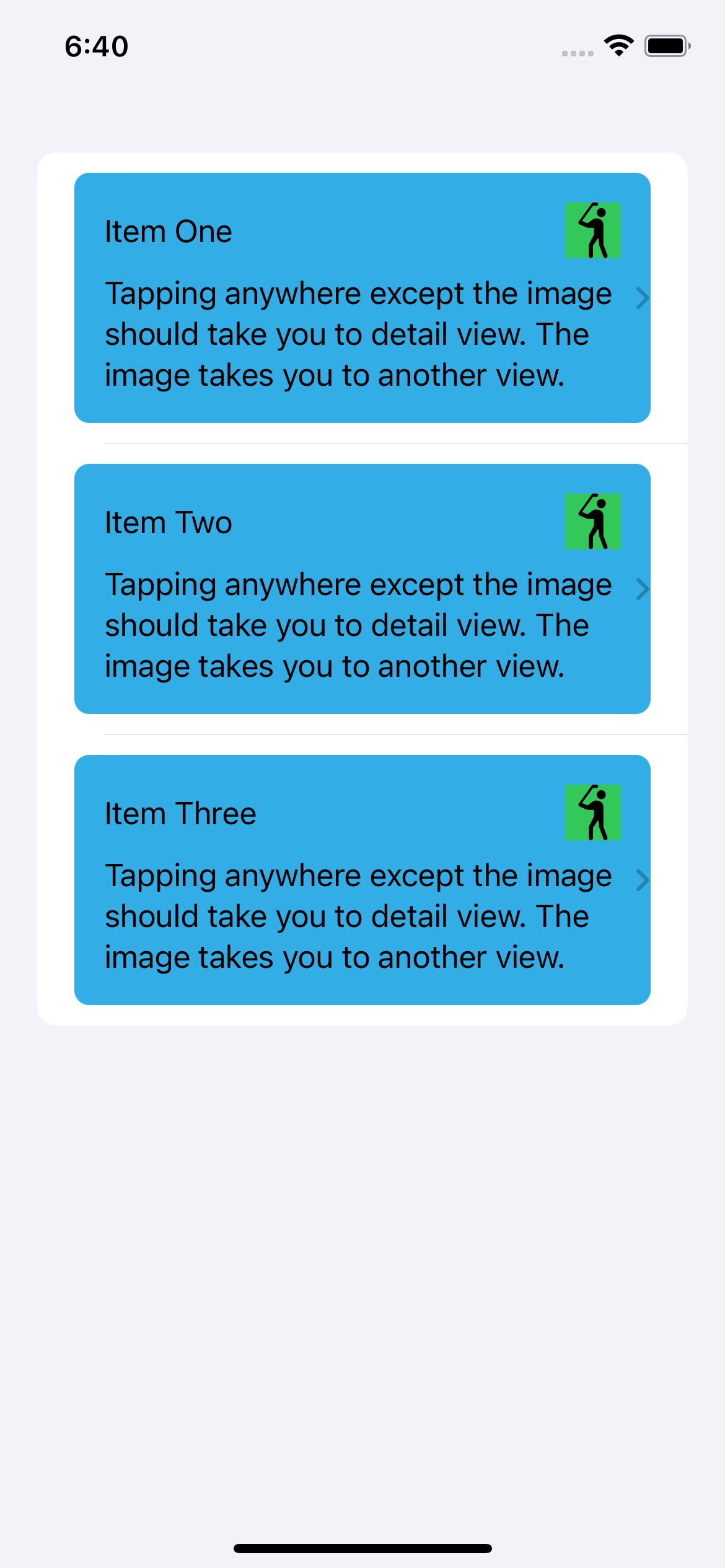
Oh, but you can put the NavigationLink and the cell content in a ZStack to control that, you say? Sure, but then things look like screenshot #4 😛 Sure, with some more tweaking I can probably get things working right but shouldn’t this be easier?
Also, do note that you can set the opacity of the NavigationLink to 0 and hide the disclosure indicator altogether and yet have the NavigationLink work. And that’s what I did in my app, but in that app, setting things up this way wouldn’t work for the two separate views. Tapping on the button would launch both the detail view and the other view.
But it works correctly here. So I think I must have gotten something subtle wrong in the other implementation.
However, if you want to avoid all these hassles, you might want to try out this package:
https://github.com/DoubleSymmetry/XNavigation
It let me do view navigation the way I wanted to, instead of having to use sheets when I didn’t want to use sheets 😛
If you have a better way to do what I was trying to do, please do let me know. I’m always eager to learn 🙂
Disclaimer: I am not affiliated to the developer of the package in any way. I just liked how it made navigation so much easier … at least for the use cases I had.
#iOS #SwiftUI #Coding #Navigation #Apple
Screenshot #1. Trying to use tw…
Screenshot #2. The button/image…
Screenshot #3. Adding a backgro…
Screenshot #4. The disclosure i…
Basically, my understanding is that the only out-of-the-box way to show new views is to either use a NavigationLink or a sheet. I had a List where I wanted the user clicking on the list cell to take them to one view and the user clicking on a button within the list view to take them to another view. (See screenshot #1). This was fairly easy to do in UIKit.
But when I use NavigationLinks for both items, they automatically add these disclosure indicators and doubles them for two NavigationLinks (yes, I know you can hide them with some jugglery, but you shouldn’t need to do that). Worse still, you still get taken to only one view no matter where you click 😛
Fine, so two NavigationLinks in the same cell won’t work. So let’s try making one of them (the button) show a sheet instead. That should work, right?
And this does indeed work. (See screenshot #2).
So all is well? Well kinda … First, I shouldn’t need to show a sheet when I don’t want to. If I want to push a new view in, then I should be able to do so, right?
But leaving that quibble aside, let’s say I want my cell to have a distinctive look. Like in screenshot #3. But now I have the disclosure indicator outside my content cell. And that really doesn’t look good to me …
Oh, but you can put the NavigationLink and the cell content in a ZStack to control that, you say? Sure, but then things look like screenshot #4 😛 Sure, with some more tweaking I can probably get things working right but shouldn’t this be easier?
Also, do note that you can set the opacity of the NavigationLink to 0 and hide the disclosure indicator altogether and yet have the NavigationLink work. And that’s what I did in my app, but in that app, setting things up this way wouldn’t work for the two separate views. Tapping on the button would launch both the detail view and the other view.
But it works correctly here. So I think I must have gotten something subtle wrong in the other implementation.
However, if you want to avoid all these hassles, you might want to try out this package:
https://github.com/DoubleSymmetry/XNavigation
It let me do view navigation the way I wanted to, instead of having to use sheets when I didn’t want to use sheets 😛
If you have a better way to do what I was trying to do, please do let me know. I’m always eager to learn 🙂
Disclaimer: I am not affiliated to the developer of the package in any way. I just liked how it made navigation so much easier … at least for the use cases I had.
#iOS #SwiftUI #Coding #Navigation #Apple
Screenshot #1. Trying to use tw…
Screenshot #2. The button/image…
Screenshot #3. Adding a backgro…
Screenshot #4. The disclosure i…
Fahim Farook
f
A few years back, I wrote a timer app for my wife since she was tired of how you can’t have more than one iOS timer running at a time. She would want to have two or more timers running at the same time and you just couldn’t do it with the default iOS timer …
At that time, I was heavily into Flutter and so did the app in Flutter so that we could have the timer on either iOS or Android.
After some time, my wife stopped using the app for some reason (we don’t remember why now) and I stopped working on it.
A few days ago, I wanted a recurring timer — one which would fire hourly for say 10 hours during the day and couldn’t find something that worked and wasn’t full of ads 🙂 So I went back to my old timer app.
So much time had passed that the Flutter app took me about a day to get back to working condition. But I kept feeling as if the process was slow … too slow. Just compiling the code to run the app would take a couple of minutes and that just added up. Plus there were other issues.
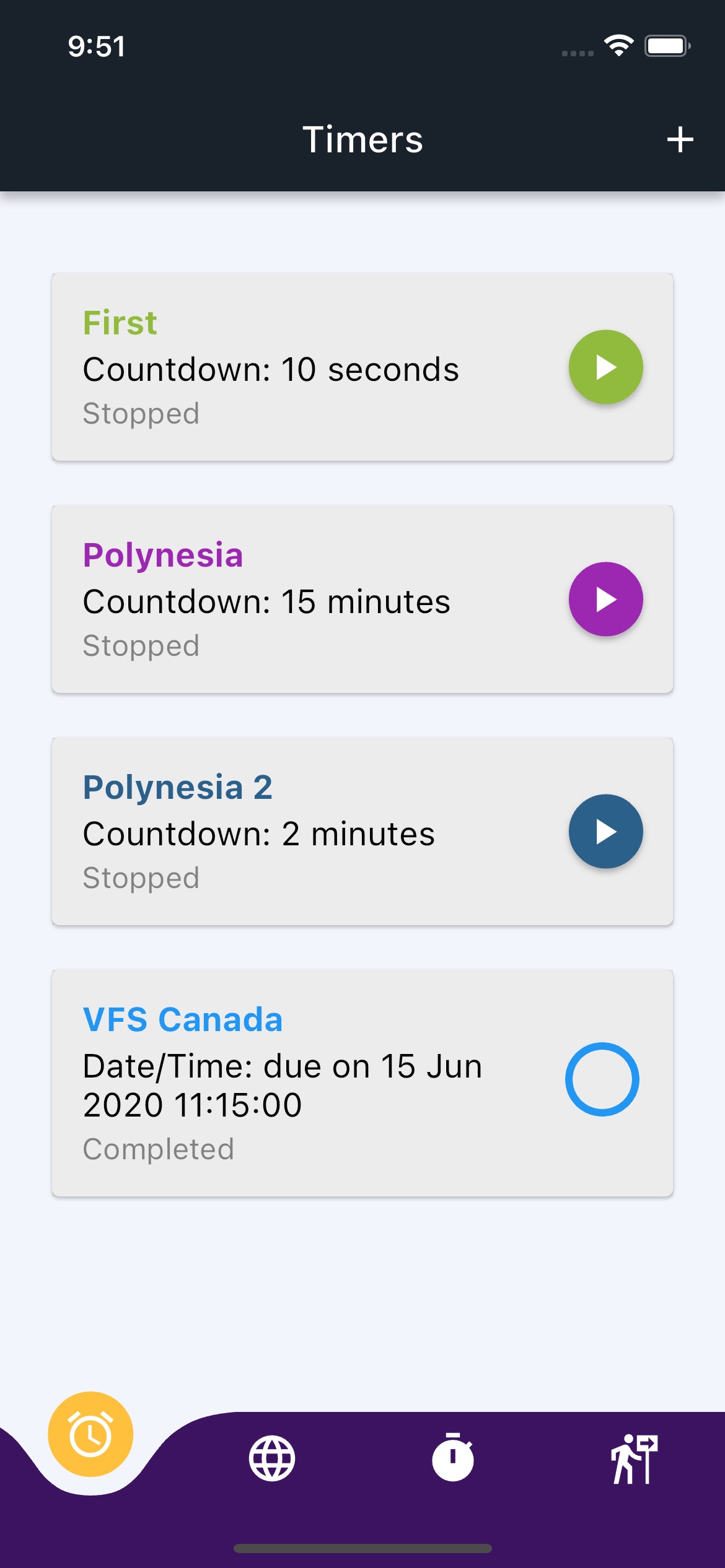
So I did some scrounging around and found that I had another version of the code — an early attempt to turn the app into a SwiftUI app. It took me only about a day of work and I already have that doing the basic stuff and getting close to feature parity to the Flutter version.
It’s interesting how different languages evolve and change over time and what you thought was the best at one point no longer is …
Screenshots for comparison below.
#Timers #Coding #iOS #Flutter #SwiftUI
Screenshot of an iOS app with m…
Screenshot of an iOS app writte…
At that time, I was heavily into Flutter and so did the app in Flutter so that we could have the timer on either iOS or Android.
After some time, my wife stopped using the app for some reason (we don’t remember why now) and I stopped working on it.
A few days ago, I wanted a recurring timer — one which would fire hourly for say 10 hours during the day and couldn’t find something that worked and wasn’t full of ads 🙂 So I went back to my old timer app.
So much time had passed that the Flutter app took me about a day to get back to working condition. But I kept feeling as if the process was slow … too slow. Just compiling the code to run the app would take a couple of minutes and that just added up. Plus there were other issues.
So I did some scrounging around and found that I had another version of the code — an early attempt to turn the app into a SwiftUI app. It took me only about a day of work and I already have that doing the basic stuff and getting close to feature parity to the Flutter version.
It’s interesting how different languages evolve and change over time and what you thought was the best at one point no longer is …
Screenshots for comparison below.
#Timers #Coding #iOS #Flutter #SwiftUI
Screenshot of an iOS app with m…
Screenshot of an iOS app writte…