Conversation
Fahim Farook
f
I tried to explain the issues I was having with the current SwiftUI navigation options yesterday, but I don’t think I did a good job 🙂 So here’s a second stab at it …
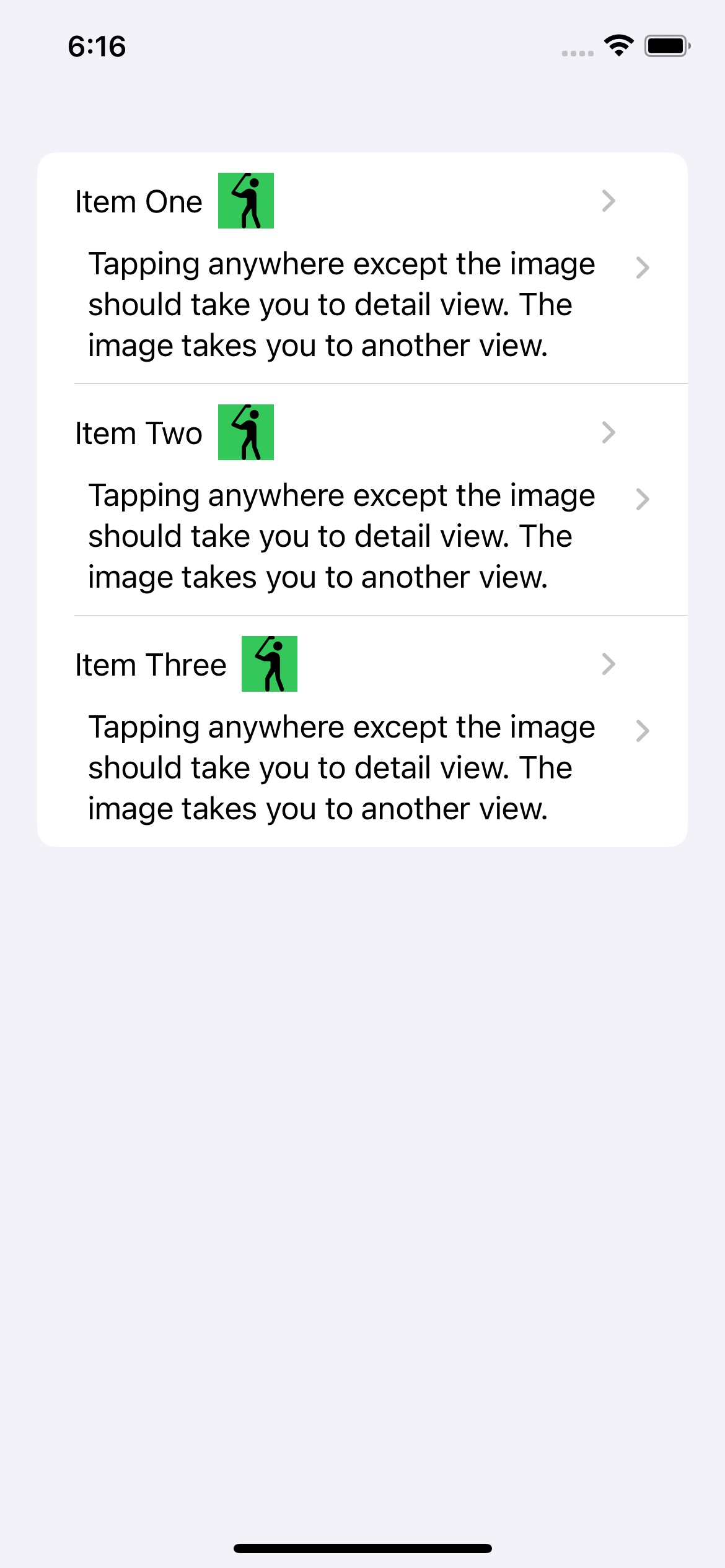
Basically, my understanding is that the only out-of-the-box way to show new views is to either use a NavigationLink or a sheet. I had a List where I wanted the user clicking on the list cell to take them to one view and the user clicking on a button within the list view to take them to another view. (See screenshot #1). This was fairly easy to do in UIKit.
But when I use NavigationLinks for both items, they automatically add these disclosure indicators and doubles them for two NavigationLinks (yes, I know you can hide them with some jugglery, but you shouldn’t need to do that). Worse still, you still get taken to only one view no matter where you click 😛
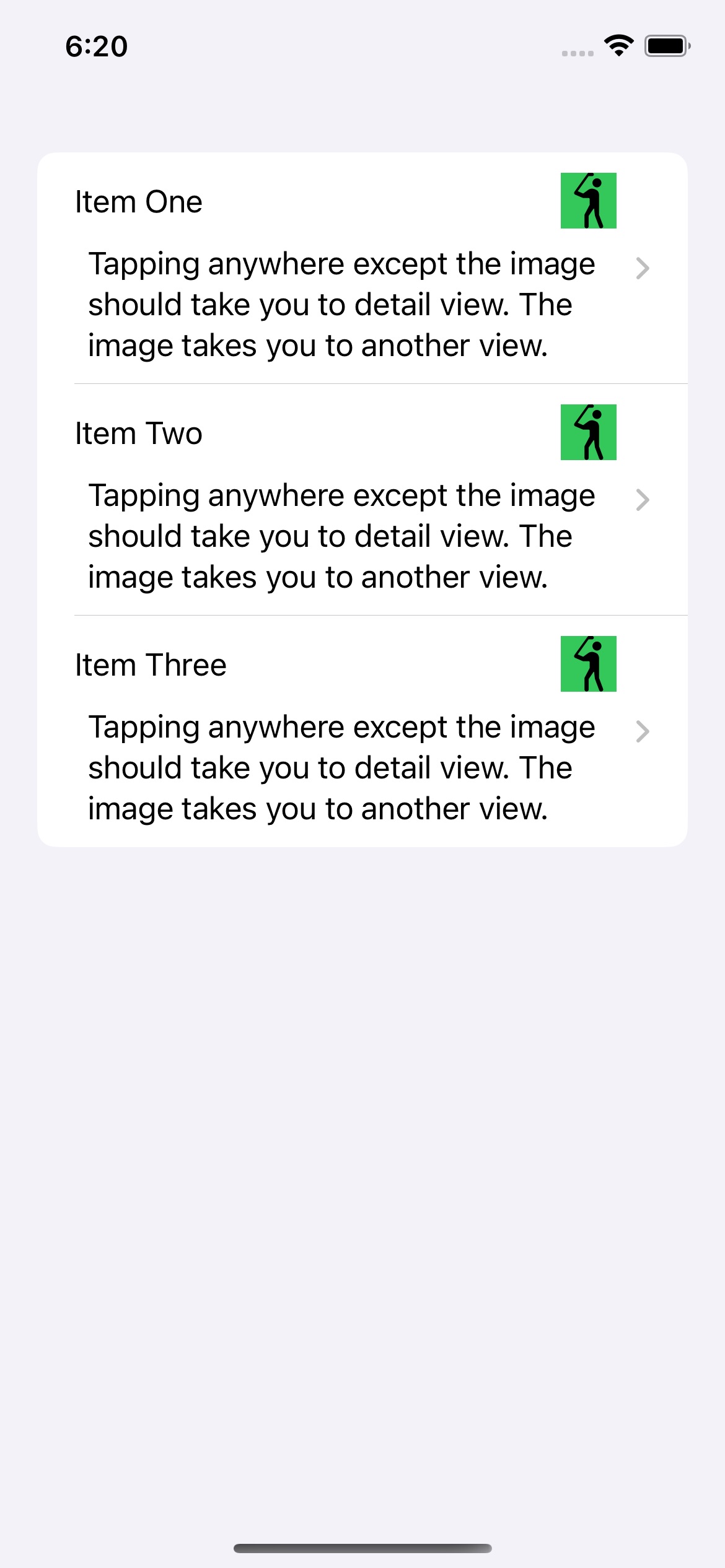
Fine, so two NavigationLinks in the same cell won’t work. So let’s try making one of them (the button) show a sheet instead. That should work, right?
And this does indeed work. (See screenshot #2).
So all is well? Well kinda … First, I shouldn’t need to show a sheet when I don’t want to. If I want to push a new view in, then I should be able to do so, right?
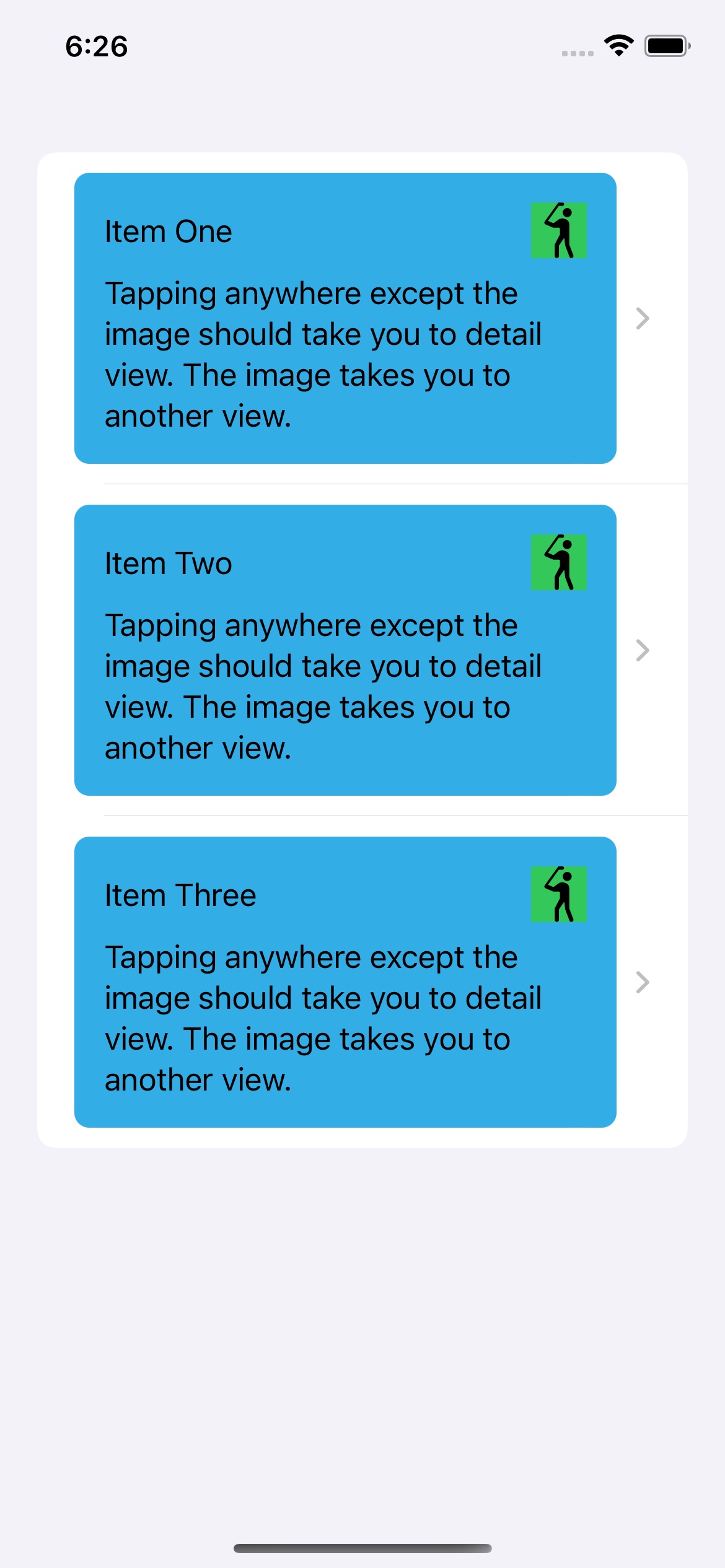
But leaving that quibble aside, let’s say I want my cell to have a distinctive look. Like in screenshot #3. But now I have the disclosure indicator outside my content cell. And that really doesn’t look good to me …
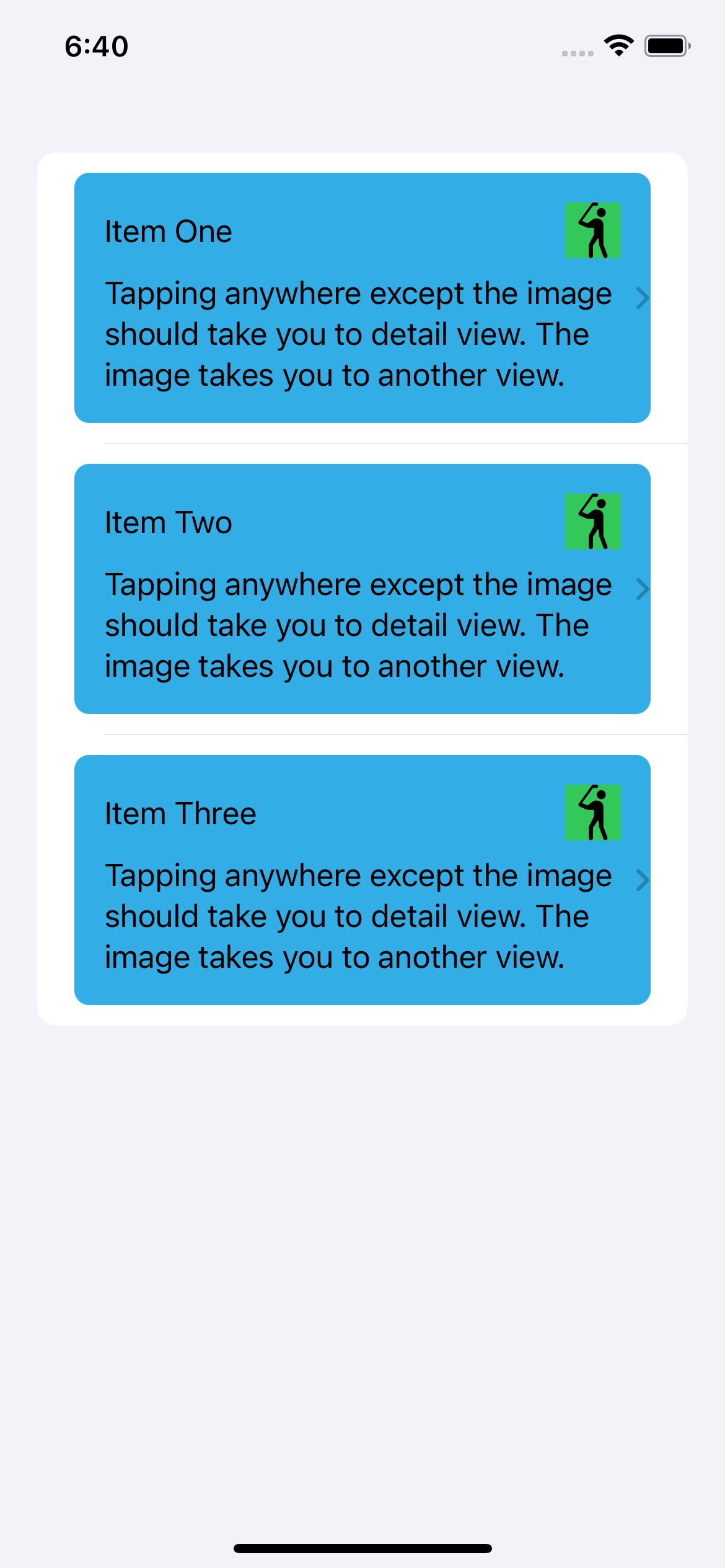
Oh, but you can put the NavigationLink and the cell content in a ZStack to control that, you say? Sure, but then things look like screenshot #4 😛 Sure, with some more tweaking I can probably get things working right but shouldn’t this be easier?
Also, do note that you can set the opacity of the NavigationLink to 0 and hide the disclosure indicator altogether and yet have the NavigationLink work. And that’s what I did in my app, but in that app, setting things up this way wouldn’t work for the two separate views. Tapping on the button would launch both the detail view and the other view.
But it works correctly here. So I think I must have gotten something subtle wrong in the other implementation.
However, if you want to avoid all these hassles, you might want to try out this package:
https://github.com/DoubleSymmetry/XNavigation
It let me do view navigation the way I wanted to, instead of having to use sheets when I didn’t want to use sheets 😛
If you have a better way to do what I was trying to do, please do let me know. I’m always eager to learn 🙂
Disclaimer: I am not affiliated to the developer of the package in any way. I just liked how it made navigation so much easier … at least for the use cases I had.
#iOS #SwiftUI #Coding #Navigation #Apple
Screenshot #1. Trying to use tw…
Screenshot #2. The button/image…
Screenshot #3. Adding a backgro…
Screenshot #4. The disclosure i…
Basically, my understanding is that the only out-of-the-box way to show new views is to either use a NavigationLink or a sheet. I had a List where I wanted the user clicking on the list cell to take them to one view and the user clicking on a button within the list view to take them to another view. (See screenshot #1). This was fairly easy to do in UIKit.
But when I use NavigationLinks for both items, they automatically add these disclosure indicators and doubles them for two NavigationLinks (yes, I know you can hide them with some jugglery, but you shouldn’t need to do that). Worse still, you still get taken to only one view no matter where you click 😛
Fine, so two NavigationLinks in the same cell won’t work. So let’s try making one of them (the button) show a sheet instead. That should work, right?
And this does indeed work. (See screenshot #2).
So all is well? Well kinda … First, I shouldn’t need to show a sheet when I don’t want to. If I want to push a new view in, then I should be able to do so, right?
But leaving that quibble aside, let’s say I want my cell to have a distinctive look. Like in screenshot #3. But now I have the disclosure indicator outside my content cell. And that really doesn’t look good to me …
Oh, but you can put the NavigationLink and the cell content in a ZStack to control that, you say? Sure, but then things look like screenshot #4 😛 Sure, with some more tweaking I can probably get things working right but shouldn’t this be easier?
Also, do note that you can set the opacity of the NavigationLink to 0 and hide the disclosure indicator altogether and yet have the NavigationLink work. And that’s what I did in my app, but in that app, setting things up this way wouldn’t work for the two separate views. Tapping on the button would launch both the detail view and the other view.
But it works correctly here. So I think I must have gotten something subtle wrong in the other implementation.
However, if you want to avoid all these hassles, you might want to try out this package:
https://github.com/DoubleSymmetry/XNavigation
It let me do view navigation the way I wanted to, instead of having to use sheets when I didn’t want to use sheets 😛
If you have a better way to do what I was trying to do, please do let me know. I’m always eager to learn 🙂
Disclaimer: I am not affiliated to the developer of the package in any way. I just liked how it made navigation so much easier … at least for the use cases I had.
#iOS #SwiftUI #Coding #Navigation #Apple
Screenshot #1. Trying to use tw…
Screenshot #2. The button/image…
Screenshot #3. Adding a backgro…
Screenshot #4. The disclosure i…
Siddhartha Reddy
sids@mstdn.social@f I was stumped in a similar way when I started learning SwiftUI. But there is a well-supported solution to this within Navigation Stack/SplitView: using “programmatic navigation”, which can be accomplished by using “navigation path”.
This WWDC talk goes over it, and generally the recommended navigation patterns: https://developer.apple.com/wwdc22/10054
I still feel that the navigation APIs are under developed in #SwiftUI though. Hoping for some major capability enhancements in this #WWDC.